PDFからコピペした文字が微妙に変になったら

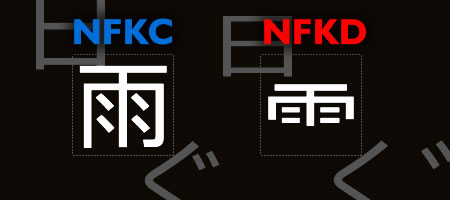
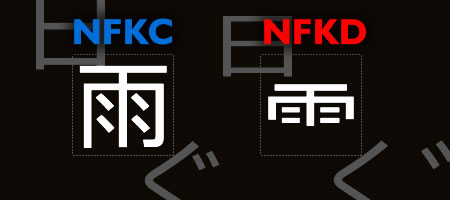
PDF内のテキストをコピペすると一部の漢字が「⾯」のように少し小さくひしゃげてしまう事がある。
これは康熙部首やCJK部首補助という本来は部首を示す漢字に誤変換(?)されるらしい。
過去に書いたUTF-8-MAC(NFD)の問題も含めて対策した日本語をノーマライズするライブラリを作ってみました。
https://github.com/uda2/jpnormalizer

PDF内のテキストをコピペすると一部の漢字が「⾯」のように少し小さくひしゃげてしまう事がある。
これは康熙部首やCJK部首補助という本来は部首を示す漢字に誤変換(?)されるらしい。
過去に書いたUTF-8-MAC(NFD)の問題も含めて対策した日本語をノーマライズするライブラリを作ってみました。
https://github.com/uda2/jpnormalizer

自分では結構使っているけれど、他の人にはほとんど使われていないWEBツール集「ウダツール」。その改善点をManusに考えてもらったところ、提案の一つに「各ツールのアイコンやサムネイル画像を作成し、視覚的に分かりやすくする」というものがありました。
ただ、アイコンにビジュアル化するのは難しく、「生成AIで擬人化しようかな」と思いつつも「今のデザインと合わなくなるな…」と躊躇していました。 そんな時にスマホゲーム「ACE Craft」にインスパイアを受け、レトロなカートゥーン風でキャラクター化することに決めました。
https://tools.uda2.com

共同制作をあまりしてこなかったのでドキュメントが散らかりがちでだったのですがAIの力で過去に作ったものもドキュメント化していってます。
データベースの構造をドキュメント化するにあたり、今まではエクセルなどの表計算ソフトでデータベースの構造を残してたのですが、AIによると下記の3つに残すのが小規模な一般的な個人開発の一般的な方法らしい。
schema.sqlは`mysqldump -u ユーザー名 -p --no-data データベース名 > schema.sql`でみたいな形で簡単に書き出せる。
erd.pngはtables.mdがあればdbdiagram.ioのようなWEBツールで作成できる。
あとはschema.sqlをtables.mdに変換しできれば最低限の形が整うのですが変換ツールが見つからなかったので作ってみた。
https://tools.uda2.com/sql2md.html
とはいえ、コアな部分はAI(Claude)に作ってもらったので特に書くことは無い。
(しかも、今回のこの記事はカバー画像もAI(chatGPT)に作ってもらった。)
私がしたのは軽い修正とウダツールスのパッケージに収めただけです。

WebP画像を作るたびにいちいちPhotoshopを立ち上げるのが面倒なのでChatGPTに相談しながら変換ツールを作成しました。
WebpだけでなくAVIFにも対応して、ブラウザ上で変換し、複数ファイルはzipファイルにまとめてダウンロードもできます。
https://tools.uda2.com/webpconv.html
先日公開した[DRAFT-U]には希望の候補がかぶった際の抽選用にルーレット機能があるのですが。このルーレット機能の制作時にルーレットをネット検索してたらルーレットアプリが意外と人気なようなので[DRAFT-U]からルーレットを切り出しました。
ただのルーレット
![ドラフト会議システム[DRAFT-U]](https://uda2.com/blog/wp-content/uploads/draftu.jpg)
先日、ドラフト会議システム[DRAFT-U]を公開しました。
約5年前に「POGをするのにドラフト会議をするシステムが無い」という話しを聞いて、websocketを使ったら出来るのでは?と思って早速作ってみたのだけど参加方法に課題があり開発を中止してたのですが、先日マイリリースをLINEログイン対応した流れで「普段からPOGのやりとりをLINEグループでやってるとしたらLINEログインで解決するのでは?」と考え開発を再開し公開にいたりました。
(さらに…)
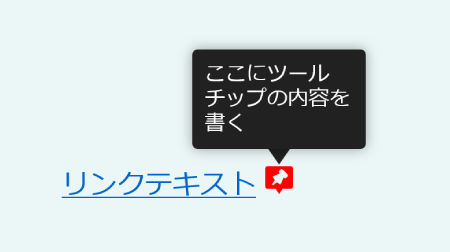
カーソル合わせたらその説明が吹き出しで現れるToopTipというものがありますが、その性質上スマホやスクリーンリーダーと相性が悪かったのですがクリック式にする事で解決したものをHTMLとCSSだけで作ってみました。
https://uda2.com/testbox/tooltip.html
一般的なツールチップと同じくリンク文字にホバーしたら開閉します。
アイコンをクリックするとトグル式で開閉します。
※上のサンプルはHTMLやCSS(アイコンも含む)をしょうよう個人問わず勝手に使ってOKです。

URLエンコードはその名の通りURLに使えない文字をエスケープする記述ですが言語や関数によって若干ぶれがあるのですが実際に比較検証した事がなかったのでやってみました。
まずURLはURL Standardに定義されていて
PHPの世界ではurlencode()とrawurlencode()があってurlencode()は半角スペースを「+」に変換したり「~」も変換したりします。
Pythonはurllib.parse.quote()とurllib.parse.quote_plus()があってurllib.parse.quote_plus()は半角スペースを「+」に変換したり「/」も変換したりします。
JavaScriptはencodeURI()とencodeURIComponent()があってencodeURIComponentはURI予約語「#$&+,/:;=?@」も変換するという違いがあります。

EUのGDPR(一般データ保護規則)とかカリフォルニアのCCPA(消費者プライバシー法)が策定されても当時は海外の話しだしサードパーティ系の話しはマーケッターじゃないので直接的な影響は無かったのですが、AppleがファーストパーティーCookieに制限がかかったITP2.1(Intelligent Tracking Prevention)をwebkitに実装してからはWEB制作にも影響が出てきました。
数年前ならいざ知らず、レンダリングエンジンはBlink一強の現状でITPに合わせる必要無さそうですが、それはPCの話しでスマホのシェアの大きいiPhoneのSafariを無視することは出来ずITPに従わざるを得ない状況です。(WEBもアプリもしてるGoogleはWEBに先進な技術を採用してますがAppleはアプリのみなので個人情報を盾にWeb技術には後進的です。)
サードパーティは切り捨てるしか無いけどクッキーは一週間あるからまあいいかと思ってたら、一部のブログ等でITP2.2からクッキーの有効期限が1日になったという記事を散見したので調査することにしました。
(さらに…)
1月18日の公開の翌日から星矢ジャスティス(聖闘士星矢レジェンドオブジャスティス)ってスマホのゲームをやっています。エイコーちゃんがCMをやったり駅に大量の広告を出したりしてたらしいです。
がっつり聖闘士星矢世代て訳では無いのですがゴールド聖闘士ぐらいまではソコソコ覚えてる程度で特に思い入れも無いですし放置ゲーは初なので面白さは計れないですが一月ほどやってみてメインクエストが時折難所が出て来て数日足止めをくらう事が多々あるのでクリアできない人が上手い人に攻略したパーティ構成を教えてもうサイトをつくりました。
星矢ジャスティス攻略 教えてパーティ編成