Tagged ‘JavaScript’
共同制作をあまりしてこなかったのでドキュメントが散らかりがちでだったのですがAIの力で過去に作ったものもドキュメント化していってます。
データベースの構造をドキュメント化するにあたり、今まではエクセルなどの表計算ソフトでデータベースの構造を残してたのですが、AIによると下記の3つに残すのが小規模な一般的な個人開発の一般的な方法らしい。
- schema.sql(CREATE TABLEを全部書いたDDL(最終仕様のソース))
- tables.md(テーブル定義書(上記の表形式でMarkdown化))
- erd.png(ER図のスクショ)
schema.sqlは`mysqldump -u ユーザー名 -p --no-data データベース名 > schema.sql`でみたいな形で簡単に書き出せる。
erd.pngはtables.mdがあればdbdiagram.ioのようなWEBツールで作成できる。
あとはschema.sqlをtables.mdに変換しできれば最低限の形が整うのですが変換ツールが見つからなかったので作ってみた。
https://tools.uda2.com/sql2md.html
とはいえ、コアな部分はAI(Claude)に作ってもらったので特に書くことは無い。
(しかも、今回のこの記事はカバー画像もAI(chatGPT)に作ってもらった。)
私がしたのは軽い修正とウダツールスのパッケージに収めただけです。
2025/08/24 | Tags: JavaScript, markdown, SQL | 制作日記 | コメントください »
WebP画像を作るたびにいちいちPhotoshopを立ち上げるのが面倒なのでChatGPTに相談しながら変換ツールを作成しました。
WebpだけでなくAVIFにも対応して、ブラウザ上で変換し、複数ファイルはzipファイルにまとめてダウンロードもできます。
https://tools.uda2.com/webpconv.html
(さらに…) 2025/07/25 | Tags: AVIF, JavaScript, WEBP | 制作日記 | コメントください »
URLエンコードはその名の通りURLに使えない文字をエスケープする記述ですが言語や関数によって若干ぶれがあるのですが実際に比較検証した事がなかったのでやってみました。
まずURLはURL Standardに定義されていて
PHPの世界ではurlencode()とrawurlencode()があってurlencode()は半角スペースを「+」に変換したり「~」も変換したりします。
Pythonはurllib.parse.quote()とurllib.parse.quote_plus()があってurllib.parse.quote_plus()は半角スペースを「+」に変換したり「/」も変換したりします。
JavaScriptはencodeURI()とencodeURIComponent()があってencodeURIComponentはURI予約語「#$&+,/:;=?@」も変換するという違いがあります。
(さらに…) 2024/04/15 | Tags: JavaScript, PHP, Python | 制作日記 | コメントください »
EUのGDPR(一般データ保護規則)とかカリフォルニアのCCPA(消費者プライバシー法)が策定されても当時は海外の話しだしサードパーティ系の話しはマーケッターじゃないので直接的な影響は無かったのですが、AppleがファーストパーティーCookieに制限がかかったITP2.1(Intelligent Tracking Prevention)をwebkitに実装してからはWEB制作にも影響が出てきました。
数年前ならいざ知らず、レンダリングエンジンはBlink一強の現状でITPに合わせる必要無さそうですが、それはPCの話しでスマホのシェアの大きいiPhoneのSafariを無視することは出来ずITPに従わざるを得ない状況です。(WEBもアプリもしてるGoogleはWEBに先進な技術を採用してますがAppleはアプリのみなので個人情報を盾にWeb技術には後進的です。)
サードパーティは切り捨てるしか無いけどクッキーは一週間あるからまあいいかと思ってたら、一部のブログ等でITP2.2からクッキーの有効期限が1日になったという記事を散見したので調査することにしました。
(さらに…) 2024/04/09 | Tags: Cookie, JavaScript, PHP | 制作日記 | コメントください »
スマホゲームとかによくある画面上にポップアップして「ココを押して下さい」といった操作手順を描画するツール「くるんなび」をGithubに公開いたしました。
使い方がわかりにくいWEBツールにおすすめです。
https://github.com/uda2/curunavigate
(さらに…) 2023/08/23 | Tags: CDN, Github, JavaScript | 制作日記 | コメントください »
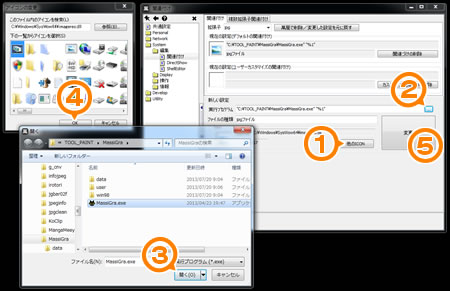
10年近く前にオンラインソフトの紹介の為にスクショに矢印(数字付き)や矩形を描くWEBツールを使ってたのですが、先日オンラインソフトの紹介記事が古くなってので一掃してこのWEBツールも葬られる予定だったのですが。
誰かに使ってもらえればとブラッシュアップし「丸数字ポインター」としてGitubに公開する事にしました。
https://github.com/uda2/numpointer
画像編集ソフトで直接描くのと違い、同じ画像に矢印だけが違う場合は容量の節約になりますし、再圧縮しないので何度編集しても画像の劣化も無いというメリットもありますのでよろしければお使い下さい。
(さらに…) 2023/08/18 | Tags: Github, JavaScript | 制作日記 | 1件のコメント »
補修を繰り返しごまかしごまかし運用してた事務所用サイトtenhp.comも13年も経ってるのでリニューアルいたしました。
https://tenhp.com/
制作当時はそれほどスマホも浸透しておらず、スマホの前身であるWindows mobileなどが不人気だったことから「日本ではスマホよりもモバイルゲーム機でネットを見る時代が来るのでは?」と謎な発想でモバイルゲーム機でも見れる横幅で作成してましたのですが、一般的なサイズにしました。
公式サイトではあるので奇抜にはしたくないですが技術的デモンストレーションという面もありますので要所で変態的なコーディングになっています。
(さらに…) 2023/06/22 | Tags: CSS, JavaScript | 制作日記 | コメントください »
昨今のスマホやデジカメは高解像度でWEBにちょっとアップするだけなのにすごく重い。
特に引っ越してからアップ速度が下がったので毎度リサイズしてからアップしてるので簡単にリサイズできるツールを作ってみた。
画像一括リサイズ
(さらに…) 2022/11/05 | Tags: JavaScript | 制作日記 | コメントください »
昔、「しゃべる!DSお料理ナビ」というゲームがあって調理中でも音声でレシピの手順を進める事が出来た。
今やDSは使わないけどiPadとかで音声操作できるブラウザがあったら便利かもと検索したら「Speech Recognition API」というJavaScriptのAPIが見つかったので試して見ることにした。
(さらに…) 2022/10/06 | Tags: JavaScript, Speech Recognition API | 制作日記 | コメントください »
ワールドカップ2018はロシアです。なので10連マトリョーシカ作りました。
マトリョーシカ
(さらに…)
2018/06/19 | Tags: JavaScript, SVG, マトリョーシカ | 制作日記 | コメントください »