操作説明「くるんなび」

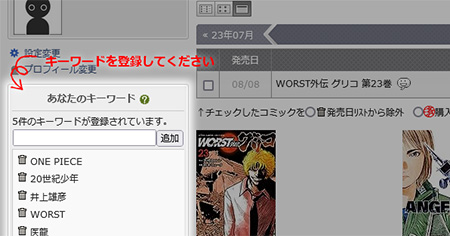
スマホゲームとかによくある画面上にポップアップして「ココを押して下さい」といった操作手順を描画するツール「くるんなび」をGithubに公開いたしました。
使い方がわかりにくいWEBツールにおすすめです。
https://github.com/uda2/curunavigate
前回(丸数字ポインター)と同じく矢印ですが「丸数字ポインター」は画像に矢印を載せ「くるんなび」はWEBページに矢印を載せるので使用目的が違い、「丸数字ポインター」は一般的ユーザーも使うと想定していますが「くるんなび」はWEB制作者向けなのでターゲットも違います。下記にサンプルのURLを書いておきますのでお試しいただければ分かるかと思います。
https://tools.uda2.com/curunavigate/
穴あきの処理を@rahhi555さんの記事の前半のようにクリッピングするしか無いかなーと思って読んでると記事の最後の例に矩形の周りをbox-shadowで塗ってしまうという逆転の発想な手法が書かれてました。これを参考に実装いたしました。
2つの説明方法が可能です、
先に一通り説明:画面全体がボタンになっていて操作はできず先に一通り説明する方法
操作をしながら説明:説明と同時に実際の操作をしながら説明していく方法(スマホゲーム等に最適)
ブラウザに閲覧履歴を記録してるので特に指定しなくともlocalstrageを使ってざっくりと一回だけの表示になりますが、しっかりとデータベースで管理したい場合も考慮してオプションを用意しております。
今回CDNとかも使えたらいいかなと調べてたのですが、Githubにアップすると下記の様にURLを書く事でjsDelivrさんが勝手に拾ってキャッシュしてくれるらしいです。
https://cdn.jsdelivr.net/gh/uda2/curunavigate/curunavigate.min.js
Tags: CDN, Github, JavaScript