Mac miniをWEBサーバに

先日、NAS化したMac miniですが実はWindows側から「濁点の入った文字を検索出来ない」という問題があります。
理由はWindowsやLinuxは普通に濁点・半濁点がくっついた文字を使ってるのに対し、MacはNFDという濁点・半濁点を分離して1文字とする方式でファイル名を管理してる為だ。
そんな訳でMac miniにWEBサーバを立てて検索するツールを作る事にした。
(さらに…)

先日、NAS化したMac miniですが実はWindows側から「濁点の入った文字を検索出来ない」という問題があります。
理由はWindowsやLinuxは普通に濁点・半濁点がくっついた文字を使ってるのに対し、MacはNFDという濁点・半濁点を分離して1文字とする方式でファイル名を管理してる為だ。
そんな訳でMac miniにWEBサーバを立てて検索するツールを作る事にした。
(さらに…)

無線ルーターAterm WR8750Nに外付けハードディスク(GW3.5US-PSU/CB)を付けて簡易NASとして利用していたが約0.7MB/s程度と遅く不満だった。
さらに計測すると同じハードディスクをUSB2.0で直繋ぎすると4.7MB/s、nasneのNAS機能は約19MB/sなので、原因はルーターのNAS性能(非力な処理能力とUSB2.0接続)と決定づけられた。
そこでアプリ開発用に買ったMac miniに目を付けた。普段のMac miniは定期的にrsyncでサーバーのバックアップをさせてるぐらいで主に寝ている(スリープ状態)。
Mac miniはUSB3.0が付いてるし省電力だしCPUもパソコンとしては非力だけどNASとしては高速なNAS向きのスペックだ。
(さらに…)

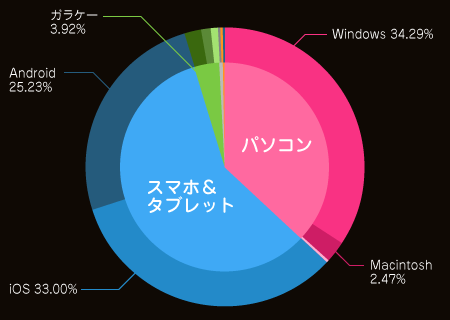
久々にOSの占有率とブラウザ占有率を調べてみた。(2015年04月23日現在)
この統計は総セッション数547,694件と大きいサイトを元にしてますが、PC版・スマホ版・ガラケー版に対応したサイトなのでスマホやガラケーに対応していないサイトと比べるとガラケーやスマホのユーザーが多い傾向にあります。
既にスマホ&タブレットがPCを超えています。BtoBやECサイトではまだPCサイトが全盛ですが、モバイルファースト(PCサイトをモバイル化するのでは無くモバイルサイトからPCサイトを作る方法)がますます増えそうです。
| Windows | 187,809 |
|---|---|
| Macintosh | 13,543 |
| Linux | 1,579 |
| Chrome OS | 53 |
| パソコン計 | 202,984 |
| iOS | 180,745 |
| Android | 138,183 |
| Windows Phone | 52 |
| BlackBerry | 45 |
| Series40 | 6 |
| Firefox OS | 3 |
| SymbianOS | 2 |
| スマホ&タブレット計 | 319,036 |
| EZweb Device | 11,107 |
| NTT DoCoMo | 6,803 |
| SoftBank | 3,565 |
| Vodafone | 6 |
| Nokia | 2 |
| ガラケー計 | 21,483 |
| Nintendo 3DS | 1,530 |
| Playstation Vita | 887 |
| Nintendo Wii | 880 |
| Playstation 3 | 337 |
| Xbox | 12 |
| Google TV | 1 |
| ゲーム機等 | 3,647 |
| not set | 544 |

数年前から準備していたウダ2の新しいトップページを公開しました。
作った順番はスイングバナー→サークルバナー→フッター→ヘッダーの順で最初にとりかかったスイングバナーは2012年に作ったもので最後に作ったヘッダー部分とは約3年の隔たりがあります。
一番上は最近よく見る動画の背景のヘッダー、上にざらついた縦縞のフィルターをかけて低画質の動画を誤魔化せるようにしてる。(使える動画が見つからなかったので公開時点では著作権放棄(CC0)の画像になってます)
ロゴのアフロスカルは前のがレンズが透けすぎだったので「死がふたりを分かつまで」の反射の感じをパクって透け具合を調整した。動きも以前はFlashで笑っていたのをjQueryでアニメーションに刷新しました。
スイングバナーはCSS3のtransformでカーソルを重ねたり、タブレット端末を傾けたり、ブラウザのウインドウを移動させると反応して揺れる。
サークルバナーは「PopCircle Vinmein」をベースにパララックス化したり出方を回転させながらにしたりしてます。
パララックス化したのはパララックス全盛の頃に作ったからです。さらにカーソルを合わせるとCANVASで書かれてタイトルとツールの説明が表示される。
フッターは予定ではパララックスのパラパラアニメを描こうと思ってましたが手が掛かるので放置してたらパララックスのパラパラアニメ自体を最近見なくなったので中止しました。
代わりにCSS3のtransformで角度を付けた長方形をjQueryでスクロールと同期させる事で微妙なパララックスにしました。
中身は新コンテンツ(?)のTシャツを掲載してます。

2013年7月1日GoogleReaderの終了後し、その後feedlyを利用していた。
FeedlyはGoogleReader並の機能を持っており、購読するRSSを検索する機能があり初心者にも導入しやすいし、Flipboardとそっくりなマガジン風レイアウトのFeedly専用アプリも用意されている。
ただ、Feedlyは記事の検索ができない。不可能という意味では無く有償のFeedly Proになる必要がある。金額は年額45$(現時点で5,396円)結構な金額なのでTiny Tiny RSSというRSSリーダーも併用していた。
Tiny Tiny RSSはサーバーにインストールする方式のRSSリーダーで敷居が高いがその分ソフトがデザインや機能拡張等の自由度が高く、Feedlyのように有償との差別化の為に検索できないようにされる事も無く、GoogleReaderのようにサービス終了に怯える事も無い。
今回iPadでもTiny Tiny RSSを利用する方法があると分ったので一本化する事にした。
そこで、Tiny Tiny RSSを使う上でハマりやすいと思うことを書いてみようとおもいます。
※画像は個人的にSpeed Dial 2用に作った画像でオフィシャルのロゴではありません。
(さらに…)

SSLはパソコンとサーバーの間を暗号化する技術でSSLの設定がされていないとパソコンとサーバーの間のパケットを覗かれた場合通信の内容が丸見えになってしまう。
私はWEBの仕事をしているので仕事のメール設定はSSL(POP3sやSTARTTLS)を設定するようにしてるが「一般の人はSSLの設定はしてないんだろうな」と思っていたが、先日導入したThunderbirdでは「SSL設定」をなしに設定すると警告が出る。これはもしかして「世間的にもメールのSSL設定は浸透しているのか?」と思い、メール設定の解説が書かれたページにSSLの設定方法があるか調べてみた。
(さらに…)
 本日iPhone6が発売になりました。
本日iPhone6が発売になりました。
WEB制作を生業としている私も増加した解像度をWEBブラウザ上で表示するのか気になるので調べてみた。
結論から言うと
■iPhone 5はモニタ解像度は幅640pxをdevice-widthが320px(320pxのふりをして)表示します。
■iPhone 6はモニタ解像度は幅750pxをdevice-widthが375px(375pxのふりをして)表示します。
■iPhone 6 Plusは解像度がフルHDなので幅1090pxをdevice-widthが414px(414pxのふりのふりをして)表示します。
iPhone 5やiPhone 6の場合はdevice-pixel-ratioが2.0なので単純に2分の1で理解できるのですが
iPhone 6 Plusはdevice-pixel-ratioが3.0なのでdevice-widthは3分の1の360px(一桁四捨五入)と思っていたので不思議に思っていたが
PaintCodeによると1.15の縮小補正が入るので414pxでいいらしい。
ややこしい。
ちなみに同じく解像度が1090pxでdevice-pixel-ratioが3.0の「Sony Xperia Z」や「HTC One X」は普通に3分の1(360px)です。

Googleアカウントを一つ取ると様々なサービスが受けられ便利だが、一つだけにするとセキュリティ的には問題がある。
例えば、ロックしていないスマホが盗まれたとして、ガラケーなら知人の電話番号が知られるが、一般人の電話番号を集めてもお金にはならないので実被害が起こる可能性は低い。
ただ、通常使ってるgoogleアカウントをスマホを登録していたりするとスマホを盗まれるとGmailも見られ放題で国家公務員なんかだと国防上問題のある情報があるかもしれない。
「Gmailにはたいしたやりとりしていない」と思ってもGmailのメールアドレスで会員登録した他のWEBサービスのアカウントの中にはメールでパスワードの再設定を行えるものが多くあるので被害の範疇は更に拡がる。
しかも「オレはandroidではGmailを利用(同期)してないので大丈夫」と思っていてもアカウントは携帯に登録されていていてスマホの設定を変える(同期する)だけでGmailは丸見えになってしまう。
そこで、別のアカウントを用意して、Gmailとカレンダーはそちらに移動させる事にした。
カレンダーの内容は設定ページにエクスポートとインポートがあったので問題無かったが、Gmailでは用意されていなかったのでGmvaultというソフトを使って移動する事にした。
http://gmvault.org/download.html
でダウンロードしてインストール
http://gmvault.org/gmail_setup.html
を参考にGmailを設定
まずはエクスポート側(コピー元)のGmailデータをバックアップ。(DドライブのGmailフォルダにダウンロードする感じで書いてます)
Gmvaultを起動して下記の様にタイプし「enter」を押すとブラウザが立ち上がり認証を要求されるのでログインし許可する。
gmvault sync -d D:\gmail <旧メールアドレス>
復元も同じような感じで下記の様にタイプし「enter」を押すとブラウザが立ち上がり認証を要求されるのでログインし許可する。
gmvault restore -d D:\gmail <新メールアドレス>
簡単に書いてるが凄く時間がかかるので作業前に不要なメールは削除したほうがいいかと思います。

先日メディアサーバーにしていたパソコンSmartCaddie EXが壊れた。
LinkStation(Link de 録! ):焦げた
↓
DNRH-001:白煙を上げた
↓
SmartCaddie EX:HDDが壊れた
とテレビ録画とメディアサーバーを渡り歩いてきた。元々メインのパソコンを24時間起動しっぱなしでメディアサーバー代わりにしていたのを電気代がもったいないし、留守中に燃えるとまずいと思ってメディアサーバー化したのだが、メディアサーバー化してからLinkStationは焦げDNRH-001は白煙を出した電気代も以外とかかってる。
LinkStation:14W(2,803円)
DNRH-001:29W(5,807円)
SmartCaddie EX+外付けHDD:25W(5,006円)
どうせ買うならDLNAが出来るぐらいのスペックにしたいなと、atomのミニパソコンや以外と消費電力が低いMac mini(アイドル時13W)を候補に考えていたが、先月末に発売が再開になったnasne(ナスネ)がDLNAだけでなくDTCP-IPに対応していてアイドル時の消費電力が6W程度という事で導入してみた。
(さらに…)
先日の発表より色んなサイトでauとsoftbankの価格の比較があるけど最低価格が分らなかったので調べてみた。
最低価格なのでMNPありで16GBのものとします。
| softbank パケットし放題フラット for 4G LTE |
softbank パケットし放題 for 4G LTE |
au LTEフラット |
|
|---|---|---|---|
| 基本使用料 | 980 | 980 | 980 |
| └女子割・男子割・のりかえ割 | -980 | -980 | -980 |
| 月額使用料 | 315 | 315 | 315 |
| パケット定額 | 5,460 | 2,100 | 5,460 |
| └auスマートバリュー | -1,480 | ||
| 機種代金 | 2,140 | 2,140 | 2,570 |
| └月月割・毎月割 | -2,140 | -2,140 | -2,570 |
| 5,775 | 2,415 | 4,295 |
※auにもLTEフラット以外にも従量制のプランがあるそうですが上限が21,000円と高価で今回は記載してません。
今回のiPhoneはテザリングが出来るし安くauが人気のようですが、インターネットをWifiのみの運用で「パケットし放題 for 4G LTE」にすると2,415円と激安になるのでsoftbankもおすすめです。