Category ‘制作日記’

以前は「コミック発売日」でGoogle検索すると上位に来ていたMyreleseだったが1・2ヶ月前から圏外になった。
比較的パソコンに詳しい人が使うコンテンツはGoogleユーザーが多く、詳しく無い人が使うコンテンツはYahoo!を使う傾向にあり、Myreleseは後者でYahoo!ユーザーが多く。Yahoo!やBingは依然として上位になっているので影響は少ないが気になる。
Googleダンスかと思ってしばらく放置していたが一向に改善される様子は無い。
大手検索サイトのエンジンは淘汰されていて、ロボット型は下記の4つのエンジンを押さえれば大体押さえられる。
Googleページ検索 サイト登録ページ
infoseek BIGLOBE All About J DION JP.AOL @nifty Netscape Japan So-net goo A9.com livedoor
Yahoo!ページ検索 サイト登録ページ
Fresheye Mooter AlltheWeb AltaVista
Bing サイト登録ページ
Excite Ask.jp Empas Japan (登録申請不可)
影響はPCサイトだけでなく携帯サイトにも影響している。
docomoはgoo
auはgoogle
softbankはYahoo!
と各キャリア事に標準の検索エンジンが分かれてる様に見えるが
gooの中身はgoogleなので実質googleがかなりの影響力がある。
携帯版のgooは独自な様で、my-releaseは単にクロールされてないだけの様です。
ドコモのiモード検索サービスがリニューアルされgooのサービスを使うようになり、検索結果に載らないサイトが激増しているとのことです | ke-tai.org
どうにかならないかと検索キーワードを増やしてみたり、逆に減らしてみたり、微妙に言い回しを変えてみたりと半月ほど対応してみたが変化なし、ペナルティを喰らったのかと申請しても変化無し、ウェブマスターズツールの(サイト全体の)キーワードを見てると「除外」「済み」の言葉が入ってる。2月20日に追加した発売日情報から削除したり済みにしたりする機能の残骸が公開ユーザーのページに残っているのを発見。ボタン自体表示されないし動作しないので影響は無いが検索ノイズになってしまっていた様だ。とりあえずノイズを削除したので何らかの変動があることを期待する。
2010/05/13 | Tags: google | 制作日記 | コメントください »

個人的にはFireWorks使いなのでPhotoShopやillustratorは使う頻度が少ない。
FireWorksはMacromedia時代はWEBのパーツを作るのにいい機能があったがAdobeになってから劣化する事はあっても良くなる事は無い。Adobeからすると「黙ってPhotoShop使えよ」って所だろう。
PhotoShopはスライスなど劣る部分もあるが概ねPhotoShopの方が優れているので出来るだけPhotoShopを使う様にしようかと思ってる。
illustratorはイラストを描くときと印刷物を作る時ぐらいしか使わないがWEBデザインも出来なくは無い。ただ元々印刷用のソフトなので設定をちゃんとしないとぼけぼけのWEBサイトになってしまう。
そこでイラストレーターでもWEBデザイン出来る様な設定の方法を書いてみます。
まずは「編集」→「環境設定」の全ての単位をピクセル(px)にする。
「表示」→「ピクセルビュー」で表示方法を切り替える。
「表示」→「ピクセルにスナップ」に切り替える。
これで大体WEBページを作れる環境になる。
実際に制作する際の流れで言うと
まず、「ファイル」→「新規」でプロファイルをWEBにしてから、アートボードを制作するWEBデザインの大きさをピクセルで指定する。(高さは適当に大きめに作っとく)
「オブジェクト」→「スライス」の「アートボードでクリップ」を選択しておく。
きちっとした、ぼけない1ピクセル線の四角を描きたい場合は四角を描いてから(この時、情報パネルの数値が整数になってなければ設定がおかしい)
線パネルの線幅を0.99pxにして(1pxだと上の線が若干ぼける)、線の位置を内側にするとピシッとした線の四角が出来る。
2ピクセルの線にしたい場合は1.99pxにするとOK
クライアントに確認出しするときにアンチエイリアスオフの文字でテキスト部分と画像部分を明示したい場合はMSPゴシックなどで書いたテキストを選択し、「効果」→「ラスタライズ」でアンチエイリアスを「なし」にするとビットマップフォントみたいになる。
後はスライスするなりして「WEBおよびデバイス用に書き出し」すればOKです。
2010/03/12 | Tags: Illustrator | 制作日記 | コメントください »

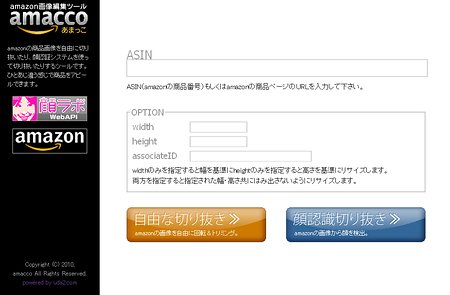
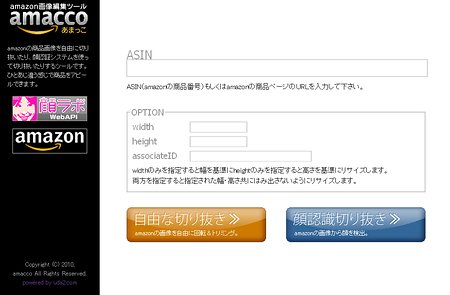
半年以上前からちょっとずつ進めてたamazon画像編集ツールamacco(あまっこ)がようやく大体の形になったので公開します。
amazonの画像には裏技があって、そのアドレスをちょこっと書き換えるだけでトリミングやリサイズが出来ます。この機能を使ってあたかも編集したかの様な画像を生成するWEBツールです。
「自由な切り抜き」の方は上で書いた半年前に思いついた方で画像を回転し、トリミングし、リサイズするツールになります。
回転させる画面はFlashを使っています。元々は青銅製の古びた道具のデザインを考えていたんだけど結局、思うような画にならなかったので、シンプルなのにしました。
Flashは勉強も兼ねてActionScript3.0で作ったんだけど、ActionScript2.0とは全く別物になってるC言語よりになった感じだ。手続きが増えたのでソースは増えるがクラスをガンガン作っていくスタイルなので、長い目で見ると流用しやすく作業分担しやすくなり大規模なコンテンツを作りやすくなったが、初心者にはとっつきにくく私の様な小規模なFlashを作る人間からすると面倒だ。
クリッピング(トリミング)の画面ではjQueryのプラグイン「Jcrop」を使った。リサイズは縮小はamazonがやってくれるけど拡大はやってくれない様なのでhtml上で引き延ばす事にした。
「顔認識切り抜き」は顔ラボというサイトを最近見つけたので制作する事にした。
顔ラボのAPIは画像の顔を認識して顔とおぼしき位置を返してくれる。その情報を使ってクリッピングしてリサイズしている。
マンガの表紙でも顔と認識する事もあれば写真なのに認識しない場合もある。
これらのツールの制作が遅々として進まなかったのは使う人が少なそうだったからだ。がんばって作っても使う人が居なければ意味が無いのでテンションが上がらない。
もし、顔ラボを見つけて無かったらお蔵入りしてたかもしれない。
もう少し、実用的なのも1年以上前から考えていたがamazonの裏技を使う訳では無いので別立てにしようかと思う。
2010/01/16 | Tags: amazon, 画像編集 | 制作日記 | コメントください »
OSやブラウザを変更すると文字がアンチエイリアスになったりするが多くはアンチエイリアスが効いていないいわゆるビットマップフォントで表示される。
少ないスペースに詰め込む事の多いWEBサイトは小さい文字の場合が多くアンチエイリアスが効いてしまうと読みにくいのでビットパップフォントが使われるのはいい事だけど、タイトルを画像では無く文字にしたかったり、長文を読ませるので出来るだけアンチエイリアスの効いたテキストで表現したい場合がある。
ビットマップで表示されているフォントでもサイズを大きくしていくと、アンチエイリアスが効く。そのサイズはフォントによりまちまちだ。
そこで、割とインストールされてる割合の高そうなフォント一覧を作成し、サイズをJavascriptで変更出来る様にした。
よく使われるフォント一覧表 for アンチエイリアス
調べてみるとフォントサイズを上げてもアンチエイリアスにならなかったり、フォントサイズを上げると消えてしまうフォントもある。
欧文フォントはMacとWindowsで共通化されてるフォントがいくつかあり結構使えそうだ。
日本語フォントはHG系のフォントが小さめのフォントでもアンチエイリアスが効く、MacはSafariなのでアンチエイリアスが効いてるのでスルーするとOfficeが入ってるパソコンが結構多いと思われるのでそこそこ使えるかと思う。
2009/12/26 | Tags: フォント | 制作日記 | コメントください »
WordPressのバージョンアップをしようと思ったらmySQLのバージョンが古くてバージョンアップ出来ないとの事。
2月にXREAの契約が切れるので別のサーバーに引っ越そうかとまたサーバー探しをする事にした。
少し前から気になってたギガレンタルサーバー、超激安のクイッカや最近勢いのある(低価格サービスを実現する、さくらインターネットの「自前」戦略)さくらインターネットも捨てがたい。
レンタルサーバの再考でも書いたがやっぱり収容ユーザー数が気になる。
専有サーバーなら問題無いが共用サーバーだと1サーバーあたりの人数が多いと同居するユーザーが高負荷なサービスや超人気のサイトだったりすると悲惨な事になるので、収容ユーザー数が少ない方が外れを引く可能性が減る。
あとは、開発や仮アップに使ったりするので色々な事ができる方がいいPHPだとPHP4とPHP5がhtaccessで切り替えられる方がいいし、画像もGDだけでなくImageMagickも使いたい。
cronも細かく設定したいし、MySQLは4と5の両方使えて、SQLiteも使えて、マルチドメイン、マルチサブドメイン、マルチFTPは欲しいし、後々の事を考えてRubyやPythonも使いたい。
もろもろ考慮してサクラのビジネスプラン以上とCORESERVERのCORE-A以上が候補となった。
MySQLが5しか使えないけどサーバー間コピーで引っ越しが楽なCORESERVER.JP になりそう。
になりそう。
2009/12/20 | Tags: レンタルサーバー, 乗り換え | 制作日記 | 2件のコメント »

数ヶ月前からMyReleaseにもサイトリンクが付くようになった。
サイトリンクとは上の画の様に検索結果にサイト内のコンテンツへのリンクが付くやつで、ある程度Googleに認められないと付かないらしい。付いたのはうれしいけど、メニュー内容が載って欲しいのに公開ユーザー名が載っててなんか微妙だ。
そこで、サイトマップの優先順位をもうちょっと弄って変えてみた。
サイトマップの書式は公式サイトにsitemaps.orgに書かれている。半年ほど前にsitemap.xmlを半自動生成するプログラムを作ったけど今はユーザー数もコミュニティ数も増えてるのでかなりの容量になりそう。
gz圧縮するか分割する方法が記載されていたので、ひとまず分割する方法で対応する事にした。
そして、Googleウェブマスターツールで今掲載されてるリンクをサイトリンクに載せないようにブロックしてsite.xmlを再読込させる。しばらく待ってみたが変わる様子は無い。
年明けまでには直るかな?
2009/12/19 | Tags: Googleウェブマスターツール, sitemap.xml | 制作日記 | コメントください »

先日、ニュースサイトでセブンネットショッピング(旧セブンアンドワイ)が1ケースの値段を1本の値段に誤記載してしまう問題を見た。注文した人には2000円分の郵便為替が送られるらしい。
普段ならありえない金額だけどリニューアルオープン日だったので気が付かず注文した人も結構いると思う。
それは、別にいいんだけど、リニューアルした、セブンネットショッピングがとても重い。
商品単品のページはまだマシだけど、検索したりすると重すぎて商品はありませんとか出たりする。(たぶんDBから値が返ってこないので商品が無いと判断したんだろう)。
2chではセキュリティの問題がとりだたせれている。
現在、MyReleaseでは在庫情報を調べるのにセブンネットショッピングはAPIが用意されていないのでサイトのアドレスを検索し在庫状況を調べに行ってるんだけど返りが遅すぎて使い物にならない。
仕方が無いのでヤフーのWEB検索のAPIを使って完全ではないけど検索の速度は上がったが、商品ページの読み込みに時間がかかり結局使えない。(MyReleaseではレスポンスを維持するため2秒以内に返ってこないアドレスは無視するようにしてる)
ヨドバシのリニューアルも重くてクレームがひどかったけど、セブンネットショッピングも直るのかな?
2009/12/13 | Tags: API | 制作日記 | コメントください »

先月更新した「機能と価格で選ぶドコモ携帯」だけど、条件を変える度に、「絞り込み」ボタンを押すのが面倒なので、jQueryの勉強もかねて作り直した。
今までTSVデータをPHPが読み込んで該当する携帯を絞り込む様にしてたんだけど、TSVをJSONに変換するスクリプト(PHP)を書いて、JSONファイルを生成し、それをjQueryのgetJSONで読み込んで、条件が変更される度にCSSのクラスを変更する様にした。
ついでに以前から使いたかったjquery-drag-spinboxも組み込んだ。これはマウスをドラッグするだけで数値を増減させられる。(IE6では動かない)
見た目も若干ブラッシュアップした。
よく考えたらdocomoの方は自宅が電波が弱くまともに通話できないし、長時間ネットの無い処に出かける時にメールチェックするぐらいで、ほとんどコンテンツの確認ぐらいにしか使ってない。
だから、見た目がしょぼくても、重さが重くても関係ないし、通話はsoftbankメインなので電話番号が変わってもそれ程、痛手は無い。
最低限、新iモードとiコンシェルが確認できてバリュープランに変更できればOK。
という事でパリュー一括の新規で探してみたら安いのがあった。
ひとりでも割の2年しばりがあるので、eビリングを見てみると12月末でちょうど2年になるらしい。
という事で新規で入り直す方向で安いのを探す事にします。
2009/12/05 | Tags: ケータイ | 制作日記 | コメントください »

未だ機種変更できていない。なんだかんだしてる内に新モデルが発表された。
早速「機能と価格で選ぶドコモ携帯」も最新機種に入れ替えた。
正直、今回も欲しい機種(ストレート)は無い。
セパレート携帯のF-04Bはおもしろそうだけど173gと重く携帯を2台持ってるのでポケットが破れそうだ。
以前はカメラ機能を気にしてたけど、最近はデジカメを持ち歩いてるので携帯電話のカメラ機能は別にどうでも良くなってきた。
新サービスは制作者にはあまり関係のないものばかりなのでどっちでもいいけど、家が電波が弱いのでマイエリアは少し便利かもしれない。
2009/11/11 | Tags: ケータイ | 制作日記 | コメントください »
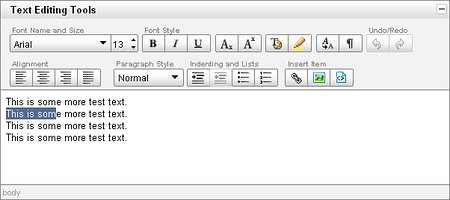
新着情報をユーザー側で編集できるシステムを作ろうとTEXTAREAをWYSIWYGにするオープンソースなAJAXを探した。
TinyMCE:有名で高性能だけど重い。LGPLライセンス。
FCKeditor:高性能だけどさらに重い。LGPLライセンス。
CKEditor:FCKeditorを更に高性能に軽くなった。LGPLライセンス。
PunyMCE:TinyMCEの軽量版高速だけどGPL、LGPL、MPLライセンス。
Free Rich Text Editor:ライセンスはCCなので使えるけど小窓表示がうっとうしい。
Xinha:高機能だけど重い。BSDライセンス。
jHtmlArea:jQueryなWYSIWYGエディタ、機能は少なすぎる。(h1にしてしまうとpに戻らない。IEで表示が変)
jwysiwyg:jQueryなWYSIWYGエディタ、機能は少なすぎLGPLライセンス。
SPAW Editor:UIも美しくタブが使え高性能だけど重く小窓を多用しGPLライセンス。
TTW HTML Editor:機能が微妙(テーブルが作れるのに画像は貼れない)更新が止まってる。
YUI Rich Text Editor:機能は必要十分でYahoo!なので安心、動作も重くなくBSDライセンス。ただ、読み込むライブラリ数が多いのでごちゃつく。
NicEdit:シンプルで機能の追加もできMITライセンス。
今回試した中では「CKEditor」がいい感じだったか、作る予定のシステムは仕事で使う可能性が高いので、GPL系のライセンスはソースを公開する必要があり商用には使えない。
jQueryなのはカスタムするのを前提ならいいものになるかもしれないけど、そのままだと他と比べ劣る。
ライセンス的にも動作的にも安心できるのはYUIのRich Text EditorだけどprototypeとかjQueryを使うときに衝突しないか不安になるので長い目で見ると問題あるかもしれないし、読み込むファイルが多く、足が遠のく。
色々考えたあげく「NicEdit」を日本語化して使う事にした。
2009/11/08 | Tags: AJAX, WYGIWYG | 制作日記 | コメントください »