無線ルーターAterm WR8750Nに外付けハードディスク(GW3.5US-PSU/CB)を付けて簡易NASとして利用していたが約0.7MB/s程度と遅く不満だった。
さらに計測すると同じハードディスクをUSB2.0で直繋ぎすると4.7MB/s、nasneのNAS機能は約19MB/sなので、原因はルーターのNAS性能(非力な処理能力とUSB2.0接続)と決定づけられた。
そこでアプリ開発用に買ったMac miniに目を付けた。普段のMac miniは定期的にrsyncでサーバーのバックアップをさせてるぐらいで主に寝ている(スリープ状態)。
Mac miniはUSB3.0が付いてるし省電力だしCPUもパソコンとしては非力だけどNASとしては高速なNAS向きのスペックだ。
〝Mac miniをNASで100倍速〟の続きを読む
2015/06/01 |
Tags: Mac mini, NAS, ハードディスク | うだうだ | 2件のコメント »
こすられまくったコンテンツだけど自動で大阪弁に変換するAPIが必要で探したが、うまく変換出来なかったり、APIが公開されてなかったりしたので自作することになりまして、一般公開する気は無かったんですが少し前に進撃の巨人の関西弁版が流行ったりしてたので公開する事にしました。
〝大阪弁変換〟の続きを読む
2015/05/10 |
Tags: 変換, 大阪弁, 関西弁 | 制作日記 | コメントください »
よく「JIS(ISO-2022-JP)」と表現されますが、PHPでは「ISO-2022-JP」と「JIS」は違う文字コードになります。
「ISO-2022-JP」はメールでよく使われる文字コードで規格を厳守してるので機種依存文字(ISO-2022-JP規定外文字)や半角カナ共に扱えません。
一方「JIS」は半角カナが使え、機種依存文字が扱えない。
八方ふさがりのように見えるがPHP5.2.1からは「ISO-2022-JP-MS」が用意されており、コレだと機種依存文字も半角カナも扱える。
「メールはJISだから機種依存文字や半角カナが送信出来ない」はずだが、ISO-2022-JPのふりして中身をISO-2022-JP-MSにすると機種依存文字が送れたりします。(受け手のメールソフトが対応してた場合のみですが・・・)
〝文字コードで気をつけること〟の続きを読む
2015/05/06 |
Tags: PHP, SJIS, UTF-8, 文字コード | 制作日記 | コメントください »
外部サイトのRSSを読む処理をする際に専用の関数simplexml_load_fileを使っていた。
混雑するサイトを考慮してタイムアウト時間、待機時間、再試行回数を含めた関数を作った。
〝simplexml_load_fileとsimplexml_load_stringの速度比較〟の続きを読む
2015/05/05 |
Tags: PHP, ベンチ | 制作日記 | コメントください »
PHPなどのシステムで多言語に対応する際は出力の度に言語で分岐して出力するより、言語ファイルを用意した方が効率的です。
言語ファイルと言えばプログラム業界では「.po」「.mo」といったファイルがよく見られます。(はてなの場合)
これらの言語ファイルをPHPで使うには下記の流れの作業する事になります。
1. 翻訳元の「.pot」ファイルを作成
2. ファイルを元に翻訳元と翻訳後の書かれた「.po」ファイルを作成
3. 「.po」ファイルを「.mo」ファイルにバイナリ変換
4. GetTextというライブラリで翻訳させる。
大規模なシステムだと分業しやすいというメリットはありますが「TASK4BOX」みたいな規模の小さいシステムだと大袈裟なので自前で言語ファイルを作る事にした。
〝コンストラクタで多言語化を〟の続きを読む
2015/05/03 |
Tags: PHP, クラス, コンストラクタ, 多言語化 | 制作日記 | コメントください »
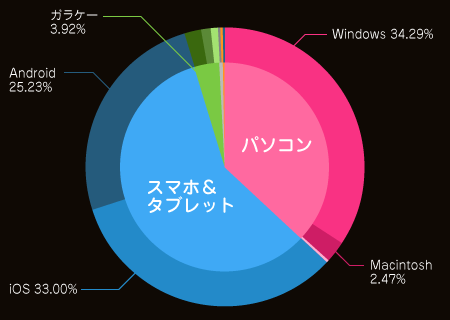
久々にOSの占有率とブラウザ占有率を調べてみた。(2015年04月23日現在)
この統計は総セッション数547,694件と大きいサイトを元にしてますが、PC版・スマホ版・ガラケー版に対応したサイトなのでスマホやガラケーに対応していないサイトと比べるとガラケーやスマホのユーザーが多い傾向にあります。
OSシェア
既にスマホ&タブレットがPCを超えています。BtoBやECサイトではまだPCサイトが全盛ですが、モバイルファースト(PCサイトをモバイル化するのでは無くモバイルサイトからPCサイトを作る方法)がますます増えそうです。
| Windows |
187,809 |
| Macintosh |
13,543 |
| Linux |
1,579 |
| Chrome OS |
53 |
| パソコン計 |
202,984 |
| iOS |
180,745 |
| Android |
138,183 |
| Windows Phone |
52 |
| BlackBerry |
45 |
| Series40 |
6 |
| Firefox OS |
3 |
| SymbianOS |
2 |
| スマホ&タブレット計 |
319,036 |
| EZweb Device |
11,107 |
| NTT DoCoMo |
6,803 |
| SoftBank |
3,565 |
| Vodafone |
6 |
| Nokia |
2 |
| ガラケー計 |
21,483 |
| Nintendo 3DS |
1,530 |
| Playstation Vita |
887 |
| Nintendo Wii |
880 |
| Playstation 3 |
337 |
| Xbox |
12 |
| Google TV |
1 |
| ゲーム機等 |
3,647 |
| not set |
544 |
〝2015年4月のOSシェアとブラウザシェア〟の続きを読む
2015/04/23 |
Tags: OSシェア, ブラウザシェア | うだうだ | コメントください »
今回は珍しくバナー画像の作り方の解説と素材の配布です。
先日、tenhp.comのトップのお問い合わせフォームへのバナーボタンを作りました。
元々、この箇所には(コンバーションを考慮し)簡易フォームをそのまま埋め込む予定でしたが、実装する段階になって場所が狭いため注意書きが書けないとかフォームが小さくなるといった問題があり、結局、公開のリミットに間に合わず、とりあえず「お問い合わせ」と文字リンクを入れて公開し、そのまま5年放置状態だったので、ようやく重い腰をあげた感じです。
〝蔦の絡まる煉瓦の画像〟の続きを読む
2015/04/20 |
Tags: 素材 | 制作日記 | コメントください »
ファイル連動型タスク管理TASK4BOXを公開しました。
作業日誌によると2月17日から約2ヶ月の期間に150時間以上作業している。久々に制作時間が長いWEBサービスだ。
〝ファイル連動型タスク管理TASK4BOX〟の続きを読む
2015/04/15 |
Tags: API, Dropbox | 制作日記 | コメントください »
首相が通ってる美容室の発言に端を発してQBハウスの社長が規制改革に動いてるらしい散髪屋さんですが昔から赤・白・青のサインポールが定番になっています。
デザインの梅干によるとトリコロールのサインポールは日本だけで無く世界的に使われてるようです。
そこでサインポールの動きをCSSのグラデーションとトランスレーションで再現してみました。
4本のサインポールの動きサンプル
〝サインポール風アニメーションjQueryプラグイン〟の続きを読む
2015/04/14 |
Tags: css3, jQuery プラグイン, transform | 制作日記 | コメントください »
数年前から準備していたウダ2の新しいトップページを公開しました。
作った順番はスイングバナー→サークルバナー→フッター→ヘッダーの順で最初にとりかかったスイングバナーは2012年に作ったもので最後に作ったヘッダー部分とは約3年の隔たりがあります。
一番上は最近よく見る動画の背景のヘッダー、上にざらついた縦縞のフィルターをかけて低画質の動画を誤魔化せるようにしてる。(使える動画が見つからなかったので公開時点では著作権放棄(CC0)の画像になってます)
ロゴのアフロスカルは前のがレンズが透けすぎだったので「死がふたりを分かつまで」の反射の感じをパクって透け具合を調整した。動きも以前はFlashで笑っていたのをjQueryでアニメーションに刷新しました。
スイングバナーはCSS3のtransformでカーソルを重ねたり、タブレット端末を傾けたり、ブラウザのウインドウを移動させると反応して揺れる。
サークルバナーは「PopCircle Vinmein」をベースにパララックス化したり出方を回転させながらにしたりしてます。
パララックス化したのはパララックス全盛の頃に作ったからです。さらにカーソルを合わせるとCANVASで書かれてタイトルとツールの説明が表示される。
フッターは予定ではパララックスのパラパラアニメを描こうと思ってましたが手が掛かるので放置してたらパララックスのパラパラアニメ自体を最近見なくなったので中止しました。
代わりにCSS3のtransformで角度を付けた長方形をjQueryでスクロールと同期させる事で微妙なパララックスにしました。
中身は新コンテンツ(?)のTシャツを掲載してます。
2015/04/01 |
うだうだ | コメントください »