ワールドカップ記念10連マトリョーシカ

ワールドカップ2018はロシアです。なので10連マトリョーシカ作りました。

ワールドカップ2018はロシアです。なので10連マトリョーシカ作りました。

Firefox Quantumのアップデートで速さと引き替えに多くのアドオンが動作しなくなりました。半年ほど経過し現在下記のような感じで落ち着きました。
Biscuit:削除したくないクッキーを保護 → Cookie AutoDelete
Copy Plain Text 2:プレーンテキストでコピー → Copy PlainText
Pearl Crescent Page Saver:ページをスクショ → Page Saver WE
QuickDrag:テキストをドラッグで検索 → QuickDrag WE
User Agent SwitcherUAを切り替える → User Agent Switcher
Tab Mix Plus:ページタブをカスタマイズ
後継のTab Mix WebExtensionもあるが執筆時点では殆どの機能が使えない。
・多段タブ → あきらめた
・新しいタブをホームページに → New Tab Override
・ブックマークを新しいタブで開く → 設定(about:config)で「browser.tabs.loadBookmarksInTabs」をtrueに変更
・検索結果を新しいタブで開く → 設定(about:config)で「browser.search.openintab」をtrueに変更
そして本題のMake Linkの代用ですが、昔はJavascriptでコピーしようとしたらIE以外はコピーの機能が無かったので裏でFlashを動かしたりしていたが昨今はClipboard APIでクリップボードを制御できるしexecCommandを使えばコピーを実行出来るようなのでブックマークレットを作って代用してみた。
(さらに…)

MacProのサイトやちょっと前のオキナワーズで使われてる動画をスクロール量で早送り巻き戻しするパララックス技を試してみた。
DEMO
(さらに…)

Preprosが有料化したようで起動の度に「金払え」、定期的に「金払え」とうるさくなり、暴走する頻度が増えた。
使用頻度は高くなってるので金を払ってもいいレベルかもしれないけど、超多機能なPreprosのSCSSとjavascript最小化にしか使って無く損した気分になるので乗り換えることにした。
かといってWindowsなので乗り換え先が少ない。以前はSCOUTを使っていたが最近人気が無いようなので、コマンドライン式のコンパイラーを使うことにした。
(さらに…)

jQueryなど外部Javascriptの読み込み方法はいくつかあるし流行もある。
設置場所は
・headタグ下部に入れる
・bodyタグ下部に入れる
・bodyタグ上部に入れる
URLは
・ファイルを同サーバー上に設置する。
・Google等のCDNを指定する(//開始)。
・Google等のCDNを指定する(https://開始)。
レトロな方法は「headタグ下部に入れる」「ファイルを同サーバー上に設置する」の組み合わせで、モダンな方法は「bodyタグ下部に入れる」「Google等のCDNを指定する(https://開始)」の組み合わせになるが、単純にこの方法が良いとか悪いとかは言えない。
(さらに…)

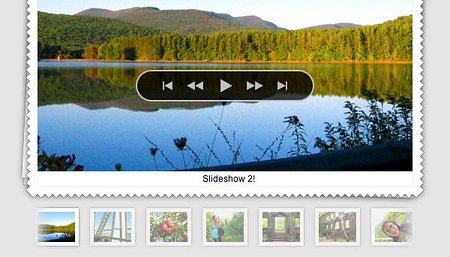
MooToolsのプラグインSlideshow 2!を使ったサイトを過去に作っていた。
Slideshow 2!はすごく重いけど(この時点で問題があるがクライアントの希望なので・・・)、簡単にかっこいいスライドショーのアニメーションを実現するするプラグインで制作当初はちゃんと動いていたが今日InternetExplorerで見てみると「DOM Exception: INVALID_CHARACTER_ERR」なんてエラーが現れた、しかもmootools.jsの15行目とか言ってる。
調べてみるとSlideshow 2!が使用してるフレームワークMootoolsでエラーが出たので最新版のMootoolsに差し替えてみたが変化なし。
検索しても日本語サイトに解説してるところが見つからないのでがんばって英語のサイトを見てみると1.2.5ならOKっぽい事を書いていたが今度はslideshow.js側でエラー。
最新版のMooTools1.4.3にしてもMootoolsでエラーが出る。両方とも最新にしようと思ったがSlideshow 2!の最新版はMootools 1.3用だった。
今のところ問題なのはIE9だけなのでIE8の互換モードを使う事にした。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />IE8だと描画速度が落ちそうな気がするが仕方ない。
以前、ブログに載せようと作った表が出てきたので載せておく。
JavaScriptでCSSを変更する際にJavaScriptの呼称とCSSの呼称と微妙に違ったのでぽちぽち調べてたんだけど、作業中にCSSの呼称に「-」が含む場合「-」を取って次の1文字を大文字にすればいいという事に気づいて作業を止めた中途半端な一覧表。
JavaScriptでCSSを変更する際の互換表
偏すが空白かどうかは普段($a=="")で調べるている、ただ、$a=0の場合は問題ないが$a="0";の場合はfalseになってしまう。
空白については前に書いたが誤りがあるようなので調べ直してみた。
ついでにJavaScriptも調べたがJavaScriptは未定義の変数を見ると止まるので未定義は調べていない。
| PHP | JavaScript | ||||
|---|---|---|---|---|---|
| ($a=="") | (!$a) | (empty($a)) | (a=="") | (!a) | |
| 未定義 | true | true | true | ||
| $a=0; | true | true | true | true | true |
| $a="0"; | false | true | true | false | false |
| $a=-1; | false | false | false | false | false |
| $a=null; | true | true | true | false | true |
| $a=false; | true | true | true | true | true |
| $a=array();※ | false | true | true | true | false |
※javascriptはa=new Array();
色々違いすぎてよく分からなくなってくるがPHPの(!$a)と(empty($a))は同じで($a=="")の様に型に縛られる事もなさそうなので(!$a)が一番思ってる動作に近い。
ただ、-1がfalseにならないのが以外だ。何かの言語でflaseを返した気がするんだけど色んな言語をかじりすぎて分からない・・・
最終的にはTPOで、厳密に知りたければ($a==="")みたいに=を3つ連ねて確認が一番なんだけどね。
先月のWEB CREATORSを今頃になって読み始めた。
こういうHOWTOものはちょっと油断すると買った事に満足してあまり読まなくなる事が多い。
この雑誌にYahoo!の校正支援の記事が載っていて、書いた文章を校正してくれるらしい「スゲー」と思ってYahoo!デベロッパーネットワークを見てみるとルビ振りってのもあった。
そこで、雑誌のソースを元に校正支援とルビ振りの実験をしてみた。
このソースではprototype.jsって超有名なライブラリとjkl-parsexml.jsって聞いたことの無いライブラリを使って表示する仕組みらしい、jkl-parsexml.jsはXMLをjavascriptで読める様にするものらしい。
PHPですればいいのにとも思ったけどコレが結構単純で分かりやすい。
んで、できたのがコレ。
やってみて気づいたんだけど、校正もルビも正確な答えを返す訳ではない。コレって実用する事があるんだろうか・・・
PHPでは引数を省略して省略された際の値(デフォルト値)を設定できる。
例:
JavaScriptにはそんな機能は無いんだけど引数は配列「arguments」に格納されているらしいのでそれを読み込んでデフォルト値を設定できる様にした。
例: