SVGのリンク機能で集中線を描く

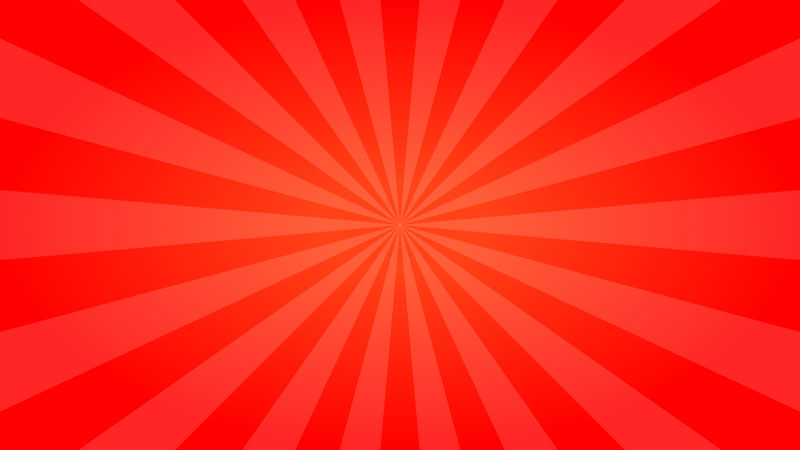
旭日旗の光線のような線(集中線?)を背景にしたいときにはイラストレーターで回転複製して作ってsvgなどに書き出してました。
無駄なタグを掃除する為にSVGファイルをエディタで開くとコピーした多角形羅列されていて無駄が多い事に気づき手書きしてみました。
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<g id="lightbar">
<path d="M0,0 L996.19469810,87.15574275 L996.19469810,-87.15574274z" fill-opacity="0.15" fill="#ffffff" />
</g>
</defs>
<radialGradient id="hGradient">
<stop offset="20%" style="stop-color:#ff4317;" />
<stop offset="100%" style="stop-color:#ff0000;" />
</radialGradient>
<rect width="100%" height="100%" fill="url(#hGradient)"/>
<svg x="50%" y="50%" overflow="visible">
<use xlink:href="#lightbar" transform="rotate(0)" />
<use xlink:href="#lightbar" transform="rotate(20)" />
<use xlink:href="#lightbar" transform="rotate(40)" />
<use xlink:href="#lightbar" transform="rotate(60)" />
<use xlink:href="#lightbar" transform="rotate(80)" />
<use xlink:href="#lightbar" transform="rotate(100)" />
<use xlink:href="#lightbar" transform="rotate(120)" />
<use xlink:href="#lightbar" transform="rotate(140)" />
<use xlink:href="#lightbar" transform="rotate(160)" />
<use xlink:href="#lightbar" transform="rotate(180)" />
<use xlink:href="#lightbar" transform="rotate(200)" />
<use xlink:href="#lightbar" transform="rotate(220)" />
<use xlink:href="#lightbar" transform="rotate(240)" />
<use xlink:href="#lightbar" transform="rotate(260)" />
<use xlink:href="#lightbar" transform="rotate(280)" />
<use xlink:href="#lightbar" transform="rotate(300)" />
<use xlink:href="#lightbar" transform="rotate(320)" />
<use xlink:href="#lightbar" transform="rotate(340)" />
</svg>
</svg>おおまかな流れは下記のような感じです。 ・背景に円形のグラデーションを描画 ・defsにリンク元(シンボルとかエイリアス的な機能)の三角形を作成 ・useタグでそれを角度を変えて描画 簡単に思えたのですが一カ所引っかかり描画されませんでした。 問題は一行目のsvgタグに「xmlns:xlink=”http://www.w3.org/1999/xlink”」が抜けてたのが原因でした。 リンク機能を使う場合はこの記述が必要らしいです。
これをベースに集中線を生成するツールをさくせいしました。乱数を設定することでコミックの集中線ぽいものも作れるようにしています。
https://tools.uda2.com/central-line.html
Tags: SVG