CSSだけでトグル式Tooltip 2024

カーソル合わせたらその説明が吹き出しで現れるToopTipというものがありますが、その性質上スマホやスクリーンリーダーと相性が悪かったのですがクリック式にする事で解決したものをHTMLとCSSだけで作ってみました。
https://uda2.com/testbox/tooltip.html
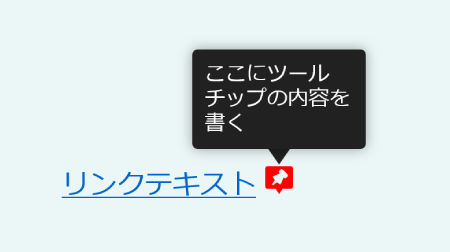
一般的なツールチップと同じくリンク文字にホバーしたら開閉します。
アイコンをクリックするとトグル式で開閉します。
※上のサンプルはHTMLやCSS(アイコンも含む)をしょうよう個人問わず勝手に使ってOKです。