イカよけダンスをぱくった「しらす[よけ]ゲーム」

Julian Frostさんが作った日清食品のカップヌードル「イカよけダンス 篇」に衝撃を受けてスマホ用のWEBゲーム「しらす[よけ]ゲーム」を作りました。
イカだと日清さんに怒られるのでしらすにしました。
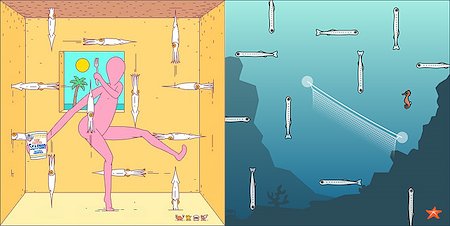
ゲーム内容は2本指でしらすをよけつつ指の間に張られた網で捕獲し、一定数しらすを捕獲すると現れるレアもん(しらすと同じサイズの生物)を捕獲するとクリアになります。
しらすやちりめんじゃこに紛れる生物はチリメンモンスター(チリモン)とかいう名称があるそうなのですが一般的な名称でなく商標を取られてるので避けてレアもんとしてます。
canvas(1000px×1400px)だと重くなりそうなので面倒だけどWEBGLとかの方がいいかなとも思ったのですが試してみるとiPhone12miniで60fps出てたので問題無かった。
当たり判定はしらすの目あたりにしてるのですが点と点の衝突はシンプルに点と点の距離で判断できるんだけど
今回は網なので右手の左手のなす線に対して魚の点で当たり判定をする必要があったので調べると高校でならったはずの「点と直線の距離の公式」というのが使えるらしい。
その公式に必要な直線の式を導き出すのに「2点を通る直線の方程式」なるものを併せて各座標を点A(右手)点B(左手)点C(魚)としてJavascriptで書くと下記の感じになる。
Math.abs((By-Ay)(Cx-Ax) - (Bx-Ax)(Cy-Ay)) / Math.sqrt(Math.pow(Bx - Ax, 2) + Math.pow(By - Ay, 2)); ちなみに「Math.sqrt(Math.pow(Bx – Ax, 2) + Math.pow(By – Ay, 2))」は点Aと点Bの距離です。なぜ距離が関係するかは不明。
ただ、これだけだと網付近の魚しか捕獲できず激しい動きの際に網をすり抜けるので前のフレームでの右手の左手と今の右手の左手がなす四角形の内側かどうかの判定も付けた。
これはゲームでよく使うポリゴン内かを判定するアルゴリズム(Winding Number Algorighm)でなんとかした。
なおデータはクッキーに保存されサーバーには保存してません。
両手使うので脳トレにもなるかもしれません 「しらす[よけ]ゲーム」を試してください。
私はこのゲームを作るにあたりだいぶと魚の稚魚に詳しくなりました。