CSSだけでトグル式Tooltip 2024

カーソル合わせたらその説明が吹き出しで現れるToopTipというものがありますが、その性質上スマホやスクリーンリーダーと相性が悪かったのですがクリック式にする事で解決したものをHTMLとCSSだけで作ってみました。
https://uda2.com/testbox/tooltip.html
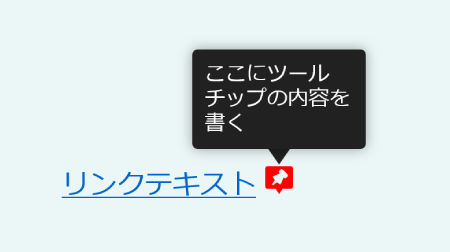
一般的なツールチップと同じくリンク文字にホバーしたら開閉します。
アイコンをクリックするとトグル式で開閉します。
※上のサンプルはHTMLやCSS(アイコンも含む)をしょうよう個人問わず勝手に使ってOKです。
まず、「そういえばツールチップってアクセシビリティ的に使えないよなー」と思って検索してたら。
クリックで表示させる方法の比較について書かれてたツイートを見かけたのですが、ホバー式のメリットに「cssだけで作ることができる」と書かれてたのに触発され「今ならクリック式も出来そうやな」とやってみた。
label.htooltip {
position: relative;
display: inline-block;
width: 1em;
height: 1em;
background: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 16 16%22%3E%3Cdefs%3E%3Cstyle%3E.cls-1%7Bfill:%23F00;stroke-width:0px;%7D%3C/style%3E%3C/defs%3E%3Cpolygon class=%22cls-1%22 points=%228.02 16 5.98 12.96 10.06 12.96 8.02 16%22/%3E%3Cpath class=%22cls-1%22 d=%22M14.7,0H1.3C.58,0,0,.58,0,1.3v10.4c0,.72.58,1.3,1.3,1.3h13.4c.72,0,1.3-.58,1.3-1.3V1.3c0-.72-.58-1.3-1.3-1.3ZM13.1,5.76l-1.25,1.25-.03-.03c-.21.06-.65-.13-1.18-.52l-1.69,3.87h0s0,0,0,0c-.25.25-1.12-.22-2.1-1.06l-2.45,1.69s-.19-.06-.34-.21c-.15-.15-.24-.3-.21-.34l1.69-2.45c-.84-.98-1.31-1.85-1.06-2.1,0,0,0,0,.01,0h0s3.87-1.7,3.87-1.7c-.39-.53-.58-.97-.52-1.18l-.03-.03,1.25-1.25c.26-.26,1.38.43,2.5,1.55,1.12,1.12,1.81,2.24,1.55,2.5Z%22/%3E%3C/svg%3E") center center no-repeat;
background-size: contain;
filter: saturate(0%);
}
label.htooltip:has(input[type="checkbox"]:checked) {
filter: saturate(100%);
}
label.htooltip p,
label.htooltip p::before {
position: absolute;
left: 50%;
display: block;
background-color: #212121;
}
label.htooltip p {
margin: 0;
padding: 7px;
font-size: 12px;
line-height: 1.2em;
color: #fff;
border-radius: 3px;
width: 100px;
bottom: calc(100% + 10px);
box-sizing: border-box;
box-shadow: 0 0 7px rgba(0, 0, 0, 0.35);
opacity: 0;
transform: translate(-50%, 10px);
transition: transform .3s ease-in-out,opacity .3s ease-in-out;
pointer-events: none;
}
label.htooltip p::before {
content: "";
bottom: -10px;
width: 14px;
height: 10px;
clip-path: polygon(50% 100%, 100% 0%, 0% 0%);
transform: translate(-50%, 0);
}
label.htooltip>input[type="checkbox"] {
display: none;
}
label.htooltip {
opacity: 1;
}
label.htooltip:has(input[type="checkbox"]:checked) p {
transform: translate(-50%, 0);
opacity: 1;
pointer-events: auto;
}
@media (hover: hover) or (pointer: fine) {
label.htooltip:hover {
filter: saturate(100%);
}
label.htooltip:has(input[type="checkbox"]:checked):hover {
opacity: 0.8;
}
a:hover+label.htooltip p,
label.htooltip:hover p {
transform: translate(-50%, 0);
opacity: 1;
pointer-events: auto;
}
}<a href="https://uda2.com/blog/css_tooltip/">リンクテキスト</a>
<label class="htooltip" aria-label="ツールチップ"><input type="checkbox"><p>ここにツールチップの内容を書く</p></label>
設置はソースのCSSをコピペした上で、ToolTipを付けたいリンクのタグのそばに「<label class=”htooltip” aria-label=”ツールチップ”><input type=”checkbox”><p>ここにツールチップの内容を書く</p></label>」と書いてください。
近くに複数のリンクがある場合は各リンクとlabelのセットを何かしらで括ってください。
一般的なツールチップと同じくリンク文字にホバーしたら開閉します。
アイコンをクリックするとトグル式で開閉します。
ホバーのアクションを入れるとスマホでの挙動がおかしくなるのでメディアクエリ「@media (hover: hover) or (pointer: fine)」でパソコンでのみホバーアクションをするようにしています。
アクセシビリティにも配慮する為にvisibility:hidden;を使わずに「opacity: 0;」と「pointer-events: none;」で隠しています。
これでブラウザ上からは消えるけどスクリーンリーダーでは読めるという状態になります。
Tags: CSS, html, tooltip, アクセシビリティ, スマホ