イカよけダンスをぱくった「しらす[よけ]ゲーム」

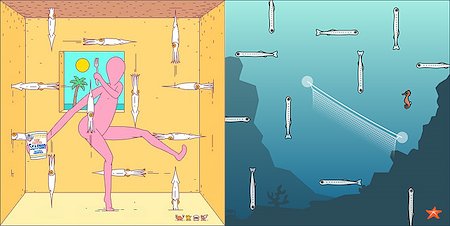
Julian Frostさんが作った日清食品のカップヌードル「イカよけダンス 篇」に衝撃を受けてスマホ用のWEBゲーム「しらす[よけ]ゲーム」を作りました。
イカだと日清さんに怒られるのでしらすにしました。
ゲーム内容は2本指でしらすをよけつつ指の間に張られた網で捕獲し、一定数しらすを捕獲すると現れるレアもん(しらすと同じサイズの生物)を捕獲するとクリアになります。
しらすやちりめんじゃこに紛れる生物はチリメンモンスター(チリモン)とかいう名称があるそうなのですが一般的な名称でなく商標を取られてるので避けてレアもんとしてます。