Googleサジェストみたいなオートコンプリート
 一昔前に一世風靡したGoogleサジェスト風のオートコンプリートの実験をしてみた。
一昔前に一世風靡したGoogleサジェスト風のオートコンプリートの実験をしてみた。
オートコンプリートは以前から気になっていてオープンソースなAJAXを試したりしした事はあったんだけど日本語はIMEを通すので正常に動かなかった
「IMEを通すから仕方ないよな~」と納得して実際のサイトに使う事は無かったんだけど
ふと、「Googleのオートコンプリートって日本語もオートコンプリートしてるような・・・」と思って調べる事にした。
Googleのオートコンプリートはac.jsを見ればいいのだけれど難解すぎるのでパス。
検索してみると
Google サジェストの不思議
という記事を見つけた。keydownがダメなだけであってkeyupだとIMEの入力途中の文字も参照できるみたい。
そこで、ベースにするオープンソースなAJAXを探してみた。せっかくCS4になったのだからSpryを使っても良かったけど中身を弄る可能性が大きいので
jQueryでシンプルそうでキャッシュが付いてる「jquery.suggest」っていうのを使う事にした。
データはMyReleaseのキーワードを人気順に並べて使う事にした。
やってみたがIMEでつまづく、keyupにしてもkeydownにしてもダメ。
試しにIEでやってみたらいける。どうやら昔試した時もブラウザの問題で挙動がおかしかったのかもしれない。
調べてみると
tonextone.com/note/ – JavaScript の *.onkey* と IME の事情。その1
どうもブラウザに挙動が違うらしい。諦めかけてると次の記事に解決法が書いてあった。
tonextone.com/note/ – JavaScript の *.onkey* と IME の事情。その2
Googleさんはタイマーをしかけてたらしい。
という事でテスト終了。
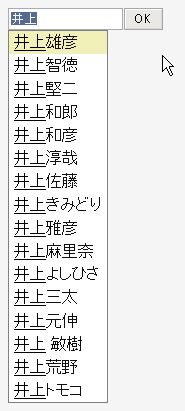
日本語オートコンプリートテスト(公開終了)
(ライセンスを書いてないので書き換えていいのか分からないがjquery.suggestもjQuery autocompletersを元にしてるらしいんでいいんかな?)
Tags: google, オートコンプリート, サジェスト
初めまして。オートコンプリートについて調べている際、このサイトに辿り着きました。大変参考になったのですが、一点相談したいことがあります。
私もIMEでつまづいていましたが、このサイトのおかげでタイマーで監視すればいいことまで分かりました。ただ、具体的な実装方法がまだよく分からず困っております。(setTimerで周期的に何をさせればいいかが分かりません)
もし差し支えなければ、タイマーを使った監視方法について、簡単な実装例を教えていただけないでしょうか?
(突然の質問で申し訳ありません。お時間があるときでかまいませんので、どうかよろしくお願い致します。)
以上です。
コメントありがとうございます。
私は記憶力が無くどうやったかは覚えていないですが、ソースを見る限り、jquery.suggestを書き換えて、キー入力があった時だけでなく、タイマーで周期的にプルダウンの内容を書き換えていたのだと思います。
ただ、jquery.suggest.jsをダウンロードし直してみると、バージョンは変わらないのですが微妙に違いがあり、タイマーは実装されてる様ですのでタイマーは追加する必要は無いかと思います。(ソースを見る限り本家の方が賢い実装方法な気がします)
あと、IMEでタブとリターンを使うので、その箇所はコメントアウトしないといけないかと思います。
返信が遅れてすみません。
お早いご回答ありがとうございました。
早速、jquery.suggest.jsを使っていましたが、IME入力中に無反応でしたので自力での修正を試みました。正直、ライブラリを書き換えるのには抵抗がありました(やり方的に邪道というかNGかと。それにある程度の規模だとソース自体理解するのが難しいですし)。しかし、インデントは汚いもののソースが非常にコンパクトでしたので、修正は容易にできました。
手順としましては、
・setTimeoutで監視関数を一定周期で呼ぶ。
・http://blog.webcreativepark.net/2009/07/31-073213.htmlの修正を加える。
これで、見事、Googleの検索ボックスのようなIME入力中にも候補が出る動作が可能になりました。
それもこれも管理人さんのおかげです。どうもありがとうございました。
以上です。