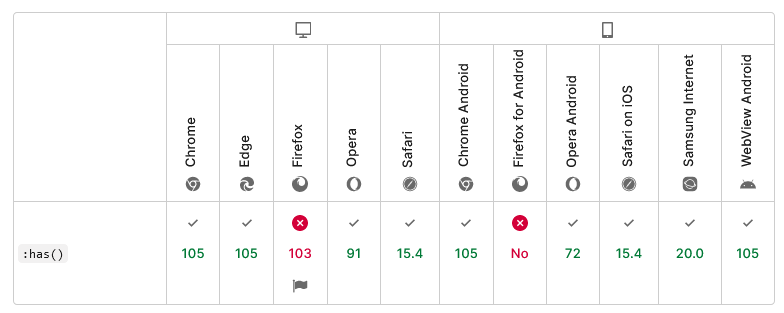
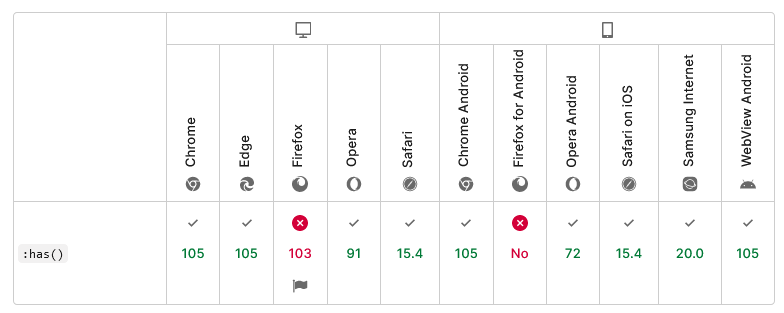
CSSの:has()疑似クラスってまだなん?

トグルボタンが必要だったので、checkboxを使ってごにょごにょするのにかなり複雑に組まないといけないのでイヤだなと思ってそういえば結構前に噂になってた:hasって使えるんじゃ無いか?とやってみたけど全然動かない、サンプルサイトも動いてない、仕方なく調べて見たら(:has() – CSS: カスケーディングスタイルシート | MDN)Firefoxが未だ対応してないらしい。
(さらに…)
トグルボタンが必要だったので、checkboxを使ってごにょごにょするのにかなり複雑に組まないといけないのでイヤだなと思ってそういえば結構前に噂になってた:hasって使えるんじゃ無いか?とやってみたけど全然動かない、サンプルサイトも動いてない、仕方なく調べて見たら(:has() – CSS: カスケーディングスタイルシート | MDN)Firefoxが未だ対応してないらしい。
(さらに…)
補修を繰り返しごまかしごまかし運用してた事務所用サイトtenhp.comも13年も経ってるのでリニューアルいたしました。
https://tenhp.com/制作当時はそれほどスマホも浸透しておらず、スマホの前身であるWindows mobileなどが不人気だったことから「日本ではスマホよりもモバイルゲーム機でネットを見る時代が来るのでは?」と謎な発想でモバイルゲーム機でも見れる横幅で作成してましたのですが、一般的なサイズにしました。
公式サイトではあるので奇抜にはしたくないですが技術的デモンストレーションという面もありますので要所で変態的なコーディングになっています。
(さらに…)
Preprosが有料化したようで起動の度に「金払え」、定期的に「金払え」とうるさくなり、暴走する頻度が増えた。
使用頻度は高くなってるので金を払ってもいいレベルかもしれないけど、超多機能なPreprosのSCSSとjavascript最小化にしか使って無く損した気分になるので乗り換えることにした。
かといってWindowsなので乗り換え先が少ない。以前はSCOUTを使っていたが最近人気が無いようなので、コマンドライン式のコンパイラーを使うことにした。
(さらに…)

画像を使わずCSSだけで角が欠けた表現をする方法がBeveled corners & negative border-radius with CSS3 gradients | Lea Verouに書かれていた。角丸の表現も飽きてきてたので新鮮だったが、CSSの量が多く(ベンタープレフィックスの為だけど・・・)面倒なのでジェネレーターを作ってみた。
「Css3 Corner Cutter」
この角が欠けた表現をする仕組みは背景を4分割してそれぞれの角に透明から急に色が付くグラデーションを塗って角が欠けた表現をしているので、背景もうまく透過している。
ただ、元のCSSだときれいに4等分(縦横50%)しすぎで要素の幅や高さが奇数の場合に隙間があいてしまっていたので、ジェネレーターでは縦横51%にして少しかぶせて隙間が現れ無いようにしています。
以前、ブログに載せようと作った表が出てきたので載せておく。
JavaScriptでCSSを変更する際にJavaScriptの呼称とCSSの呼称と微妙に違ったのでぽちぽち調べてたんだけど、作業中にCSSの呼称に「-」が含む場合「-」を取って次の1文字を大文字にすればいいという事に気づいて作業を止めた中途半端な一覧表。
JavaScriptでCSSを変更する際の互換表
最近制作サイドではCSSが当たり前になってきてるのでモンダンブラウザだと無問題だと信じていたんだけど色々問題がある
細かいのは無視して今回分かった問題とその回避方法を列挙します。